QuickBooks REPORTS LANDING PAGE REDESIGN
The challenge: Redesign the QuickBooks Reports landing page to improve discoverability and comprehension of accounting reports for users who are not professional accountants.
The timeline: About a month
My role: lead interaction designer, with support from a visual design and content design partner. I did not work on the final designs or implementation of this project, but led the early research and design efforts and delivered a design recommendation that was then completed by other designers.
CUSTOMER PROBLEM
The QuickBooks Reports page is home to up to over 100 accounting reports that small business owners use to check on the health of their business. While accountants who use QuickBooks are familiar with the reports and terminology used, many small business owners are not. The old design was text-heavy, and had several tabs and layers of nested links that forced users to drill in to find the reports they needed. It was easy to get lost, and it was challenging to see which reports were where.
It was also difficult to understand the value each report could deliver, because the reports were grouped by complex accounting terms and had lengthy descriptions, rather than human-friendly language that described what information each report would show, or the questions it would answer for the business owner. The search on the page was not smart, and required an exact text string match, so it was not helpful to users who didn’t know the exact name of each report.
While we could point to the obvious UX problems with the reports page, we needed to validate the problems it caused for our customers before we took action.
DATA COLLECTION & EXPLORATORY RESEARCH
To begin to understand the problem, we collected data from our customer support partners that indicated customers struggled both to find the reports they needed, and then to understand what data each report would show them. They even called customer support with questions as basic as asking for help finding reports that were on the page. The data we collected from the support team gave us tangible metrics we could target with our design.
In addition to collecting data from our support team, we did an early round of exploratory user research to validate the problems we saw. Below are some of the things we heard directly from our customers when we interviewed them.
Customer Quotes
“It’s hard to figure out where to go in reports. There’s this whole thing across the top. Then I have to drill down to various areas. I don’t even know where to go in here.”“Why can't I see all reports in "All Reports?”
“I've been using QuickBooks for four years, and I still can't remember what report is where.”
For this project, our scope was limited to working on the reports page itself, so we did not focus on developing a new end-to-end reports workflow. While we also knew that while improving the search functionality would be a major win, it was out of scope for this round of design due to our timeline.
FRAMING CUSTOMER PAIN POINTS AS DESIGN PRINCIPLES
To guide our design process going forward, we decided to turn the customer pain points we’d identified in our early research in to design principles. We reframed the customer pain of struggling to find reports in to one of our guiding principles; Discoverability.
The next challenge we’d heard was that users didn’t understand the terminology in the report names and descriptions, so we decided Comprehension was another top need our designs would solve for.
We also ranked our design principles so we could make clear decisions and move quickly. Discoverability was the top need we decided to solve for. We developed several other design principles for the design of reports and data insights in general, but they were relevant to other parts of the reporting experience, which I’m not focusing on here.
EARLY CONCEPT EXPLORATION
As I began to explore design options for the new page, I started with exploring ways to flatten the architecture of the page. It was clear that even frequent, savvy users got lost drilling in to the categories on the page.
We started by removing some of the tabs and exploring how to show all possible reports in one view. We also needed a better way to categorize and filter the long list of reports. After a few whiteboarding and sketching sessions, I started to explore various ways of using the QuickBooks card pattern to show groups of reports and their descriptions, and other new possible functions, such as filters, a better way to search the page, and more. We also spent time looking at competitor products and observing the ways they presented their financial reports.
One feature I was particularly interested in was the ability for our customers to customize the page by favoriting their most-frequently used reports. I explored several ways this might work.
We assumed there were two main modes users might be in when interacting with the page - which were browsing - either when exploring or discovering what reports are in QuickBooks, and searching - looking for something specific, such as a particular data point or metric. We decided to validate those assumptions in our next round of user testing.
Overall, our goals were to:
solve for discoverability
design a flatter, simple AI
speak in our users’ language - not using accounting terms
make the page less dense by progressively revealing reports and information, as needed
Apologies for the minor formatting issues in the image exports for this project - type styles were broken after I lost access to the typeface.
DESIGN CONCEPTS, ROUND 2
After reviewing the early concepts with our wider design team and getting feedback from our product management partners, we aligned on several directions to test with users. We quickly nixed concepts where each report lived on its own card, as the cards didn’t add value when used for each report and created a lot of visual clutter.
After aligning on on what we needed to learn, we built out several prototypes and I set up a round of unmoderated, mid-fidelity user studies on UserTesting.com. We built out the full reports page including several of the reports, and allowed users to explore and react to each concept aloud. We had them react to the new reports page, and then search for an individual report to see if they were able to find what they were looking for. We had a mixture of users review the design - both those familiar with accounting reports, and newer, less-savvy users.
We wanted to see which layouts people liked, and if they were able to find the reports we had them look for. We also wanted to learn if they would discover the descriptions if we only revealed them on hover/click.
Concepts included:
an All Reports page with expandable, progressively revealing card layout, and also without progressive reveal
All Reports, without cards
2 column and 3 column layout
Human-friendly descriptions available on click or on hover
Favorites as ‘top of list’ and/or subnav item
Filters (not shown below)
Smart search
USER TESTING FINDINGS
After running several user tests, we heard loud and clear that displaying the full list of reports without progressively revealing some of them was overwhelming, especially to users unfamiliar with most of the reports in QuickBooks.
We also learned that most users would not expect to use the search bar frequently - because they didn’t know the names of most of the reports, they would rely heavily on the content design of the page, which we knew was a major opportunity area. We decided to invest in re-naming the categories in a way that would make sense to small business owners less familiar with accounting (e.g. calling a category “What you owe” or “What you’re owed”, instead of using traditional accounting jargon like “A/R Aging”, etc.) Users were easily able to discover the descriptions of each report, and liked that the descriptions were only available as needed.
We also observed a lot of energy and excitement around the proposed feature that allowed users to ‘star’ or favorite their most frequently-used or top reports. While we hadn’t aligned on the interaction pattern for the favoriting feature, our tests indicated it would be a delighter. Based on the testing results, I recommended highly that we invest in building favorites in to the final design.
PREPARING FINDINGS FOR HANDOFF
As I was preparing to hand off the designs to other designers to complete the project, I documented our design process, decision rationale on a Confluence page that included each design concept and key research findings about each one. I also included user quotes, links to all our user studies, and more, to enable the future team to keep the project moving forward smoothly and to understand the work that had been done to date.
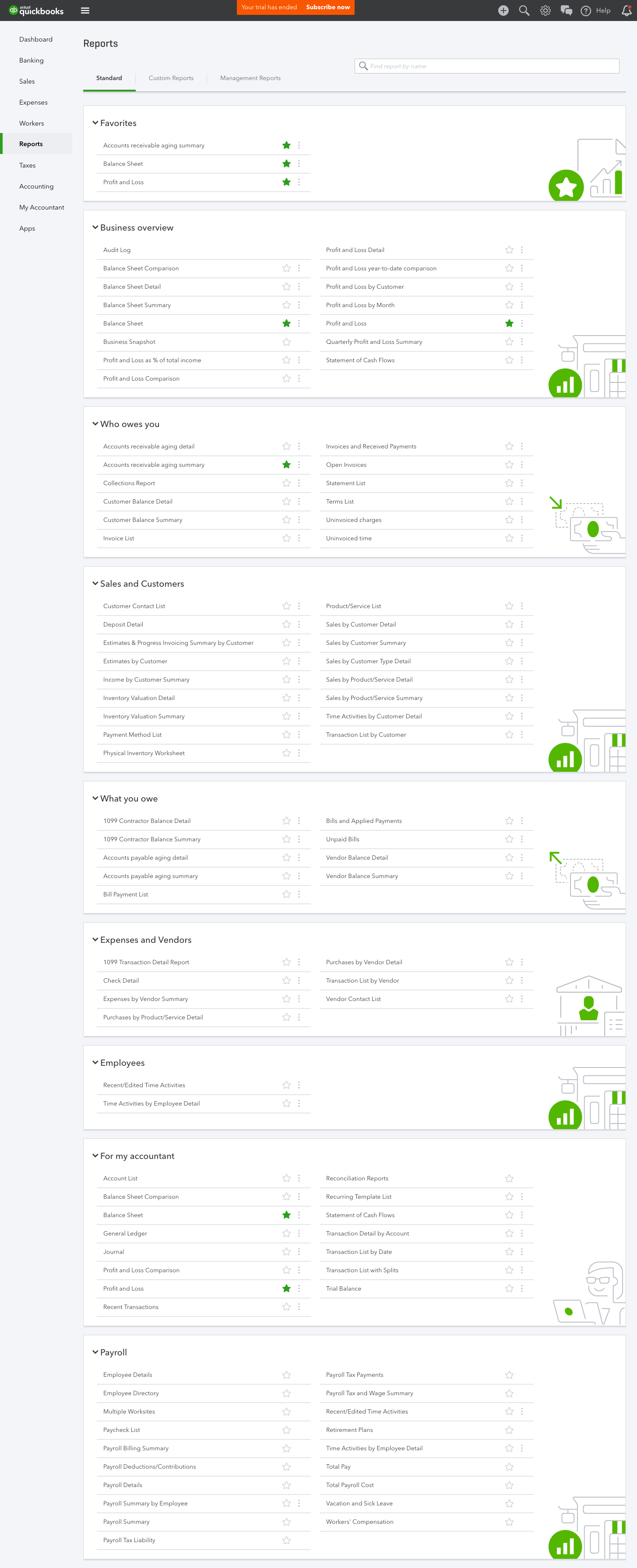
FINAL DESIGNS
While I was not involved in the final rounds of testing or design after having left the company, the basic concepts of the design recommendation were built in to the final product. The new reports page used human language to help users understand the categories of reports, progressively revealed additional reports in large categories, had a subtle ‘information icon’ that revealed a newly re-written description for the report, and had built out one the crucial features we tested - including the new option to ‘star’ favorite reports to pin them to the top of the list. Credit for the final designs is due to the excellent content designer and visual designer who pushed this project past the finish line.
Below you can view a few different views of the new reports page, including collapsed collections, the full list of reports, and the responsive mobile view.
USER REACTIONS
Here is one accountant’s review of the new design:
“Reports are now visible on one page, and grouped by subject area in everyday language (instead of those accounting terms), making it easier to find, favorite and run reports. Plus you can put your favorite reports right up top.”